Comunicar una Web en React con un Frame dentro de React o web HTML con JavaScript usando postMessage()

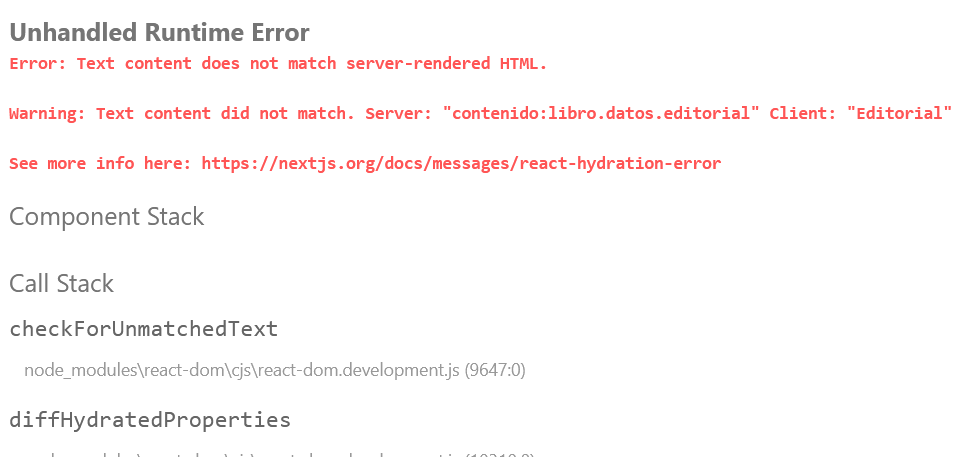
Tiempo de lectura: 2 minutos Hoy vamos a ver cómo podemos comunicar una web creada con React con un iFrame o frame en React o HTML con JavaScript. Cargar el Frame Creamos un iframe: En urlCargar ponemos la URL de la web de la que queremos capturar el evento. Ahora creamos el evento que nos permitirá obtener los datos: Primero … Leer más