Creando Ventanas JavaScript (Objeto Window) 2/3

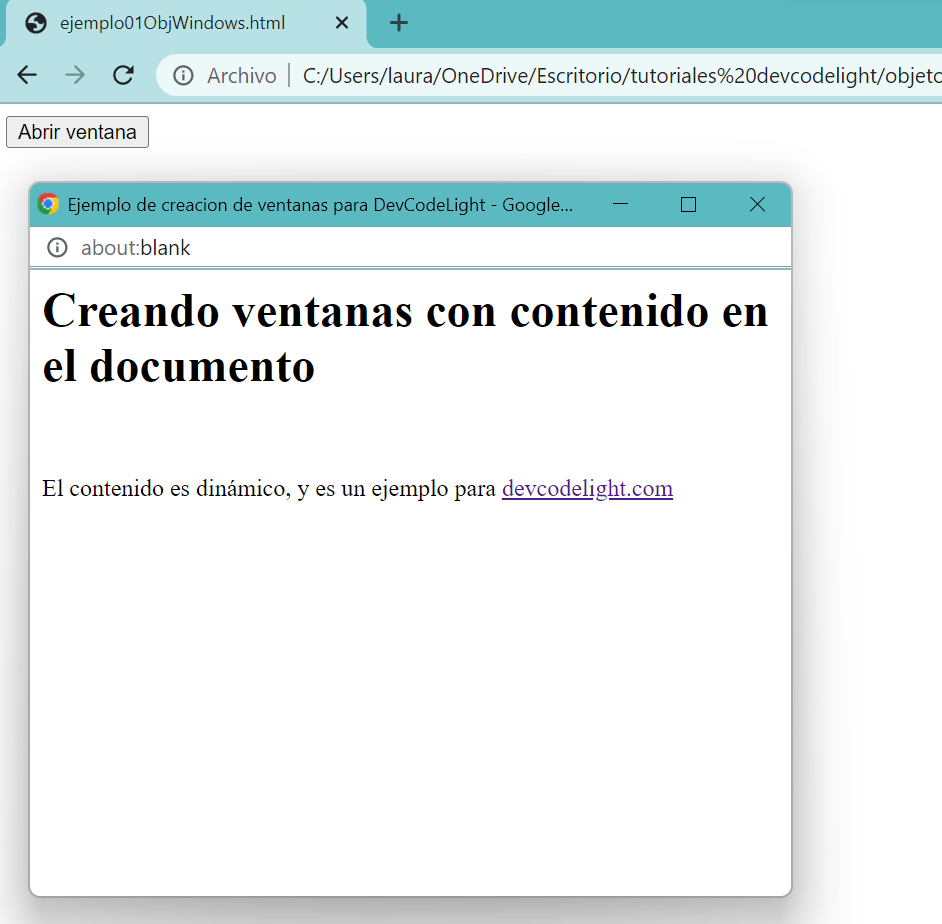
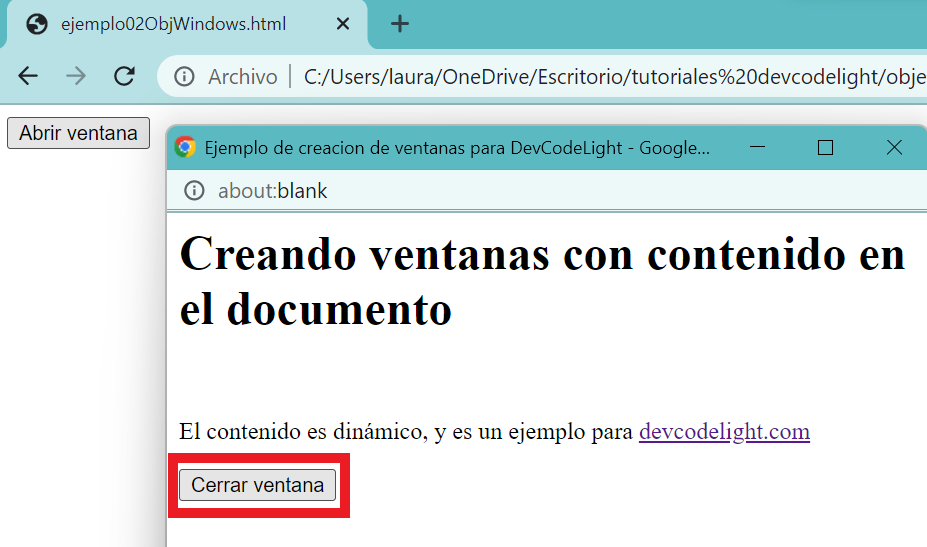
Tiempo de lectura: 2 minutosBuenas a todos, Continuando con el post anterior Creando Ventanas JavaScript (Objeto Window) 1/3, en este caso lo único que vamos a añadir es que aparezca un botón, que haga la misma función que hace la crucecita de la propia ventana, es decir, cerrar la ventana actual. Si pulsamos en «cerrar ventana» nos cierra la … Leer más