Creando Ventanas JavaScript (Objeto Window) 3/3

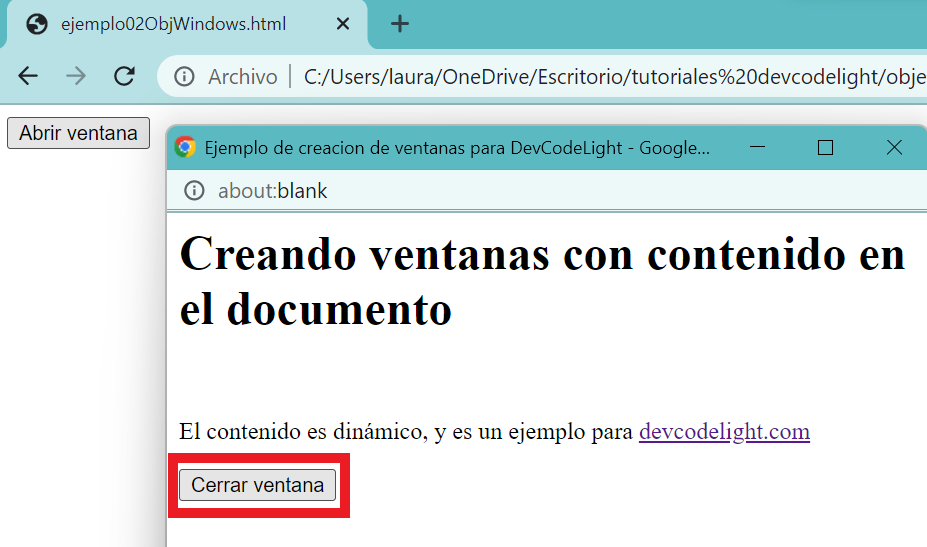
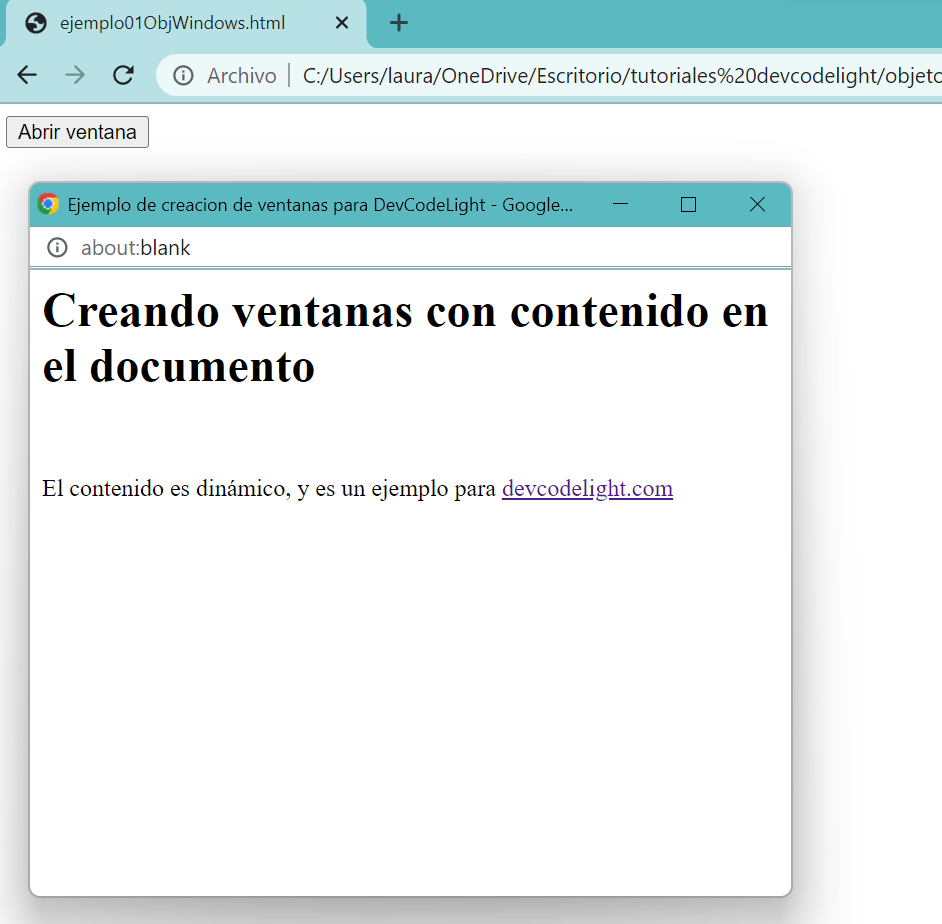
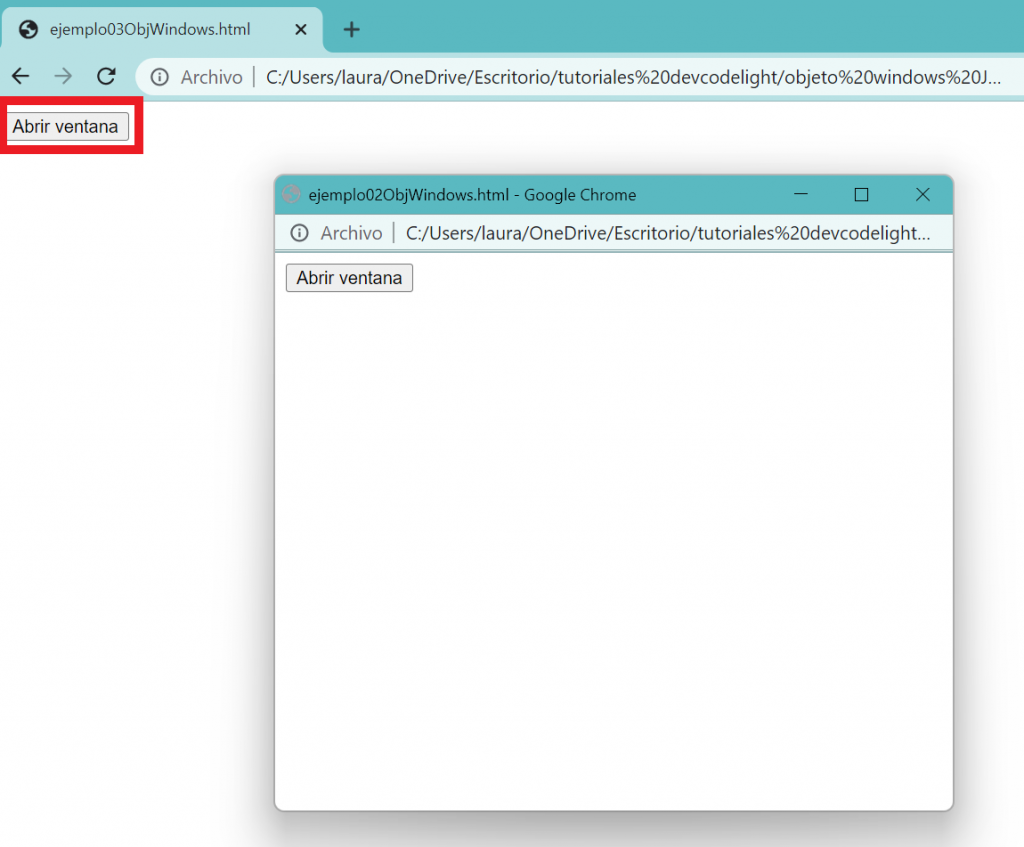
Tiempo de lectura: 2 minutosBuenas, continuamos con el objeto window de JavaScript. En este tutorial, continuando con el anterior Creando Ventanas JavaScript (Objeto Window) 2/3, lo que queremos plasmar en el funcionamiento es lo siguiente: En este último ejemplo lo que hacemos es lo siguente, comentamos todo el código y lo unico que dejamos, es esta linea: Lo que … Leer más