Solucionar error requires setting the development team for each resource bundle target al generar dev build para iOS en React Native

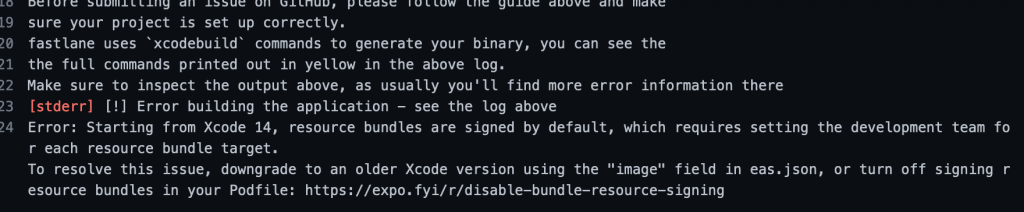
Tiempo de lectura: < 1 minutoCuando generamos una build de desarrollo para iOS en React Native puede que nos aparezca el siguiente error: Para poder solucionarlo tenemos que hacer lo siguiente: Y justo debajo añadimos: Con esto indicamos indicamos que no es necesario el código firmado. Quedando de la siguiente forma: Ahora ponemos los siguientes comandos: Y ya genera la … Leer más