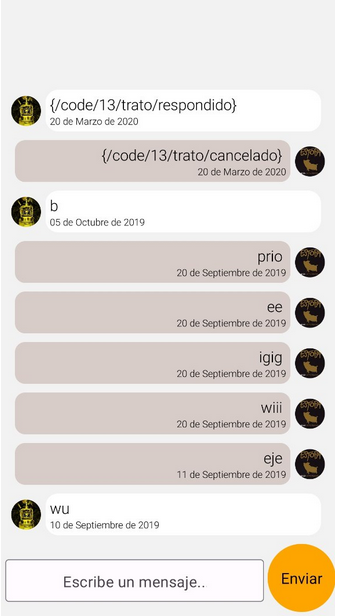
Cargar desde el final una FlatList para mostrar un chat en React Native

Tiempo de lectura: < 1 minutoHoy os voy a enseñar cómo podéis cargar una flatlist de forma invertida para mostrar una conversación (chat) con React Native. Estamos utilizando la librería de FlatList que viene con el paquete React Native. Para mostrar los elementos de forma invertida (que se carguen desde abajo y no desde arriba) tenemos que añadir la propiedad … Leer más