Conceptos básicos de React Native

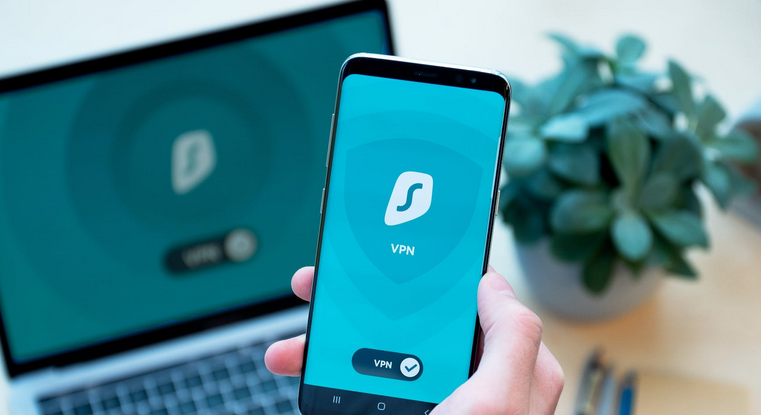
Tiempo de lectura: 2 minutosReact Native es un framework de desarrollo de aplicaciones móviles que nos permite crear aplicaciones para Android y iOS utilizando JavaScript y el marco de trabajo React. Con React Native, podemos escribir código una vez y utilizarlo en ambas plataformas, lo que nos permite ahorrar tiempo y esfuerzo en el desarrollo de aplicaciones móviles. En … Leer más