La accesibilidad web es crucial para garantizar que todas las personas, independientemente de sus capacidades, puedan disfrutar plenamente de la experiencia en línea. Afortunadamente, existen varias herramientas y extensiones de navegador que pueden ayudarte a evaluar y mejorar la accesibilidad de tu sitio web. ¡Vamos a descubrir algunas de ellas!

1. Wave Evaluation Tool

Wave es una de mis preferidas. Es una herramienta de evaluación de accesibilidad web que te proporciona una instantánea rápida de la accesibilidad de tu sitio. Esta extensión de navegador gratuita resalta posibles problemas de accesibilidad y proporciona sugerencias para corregirlos. Wave es fácil de usar y puede ayudarte a identificar rápidamente áreas problemáticas en tu sitio.
- Disponible en: Google Chrome, Mozilla Firefox
2. axe Accessibility

axe es una poderosa herramienta de auditoría de accesibilidad desarrollada por Deque Systems. Esta extensión de navegador te permite escanear tu sitio web en busca de problemas de accesibilidad y te proporciona información detallada sobre cómo corregirlos. axe es altamente personalizable y puede adaptarse a las necesidades específicas de tu proyecto.
- Disponible en: Google Chrome, Mozilla Firefox, Microsoft Edge
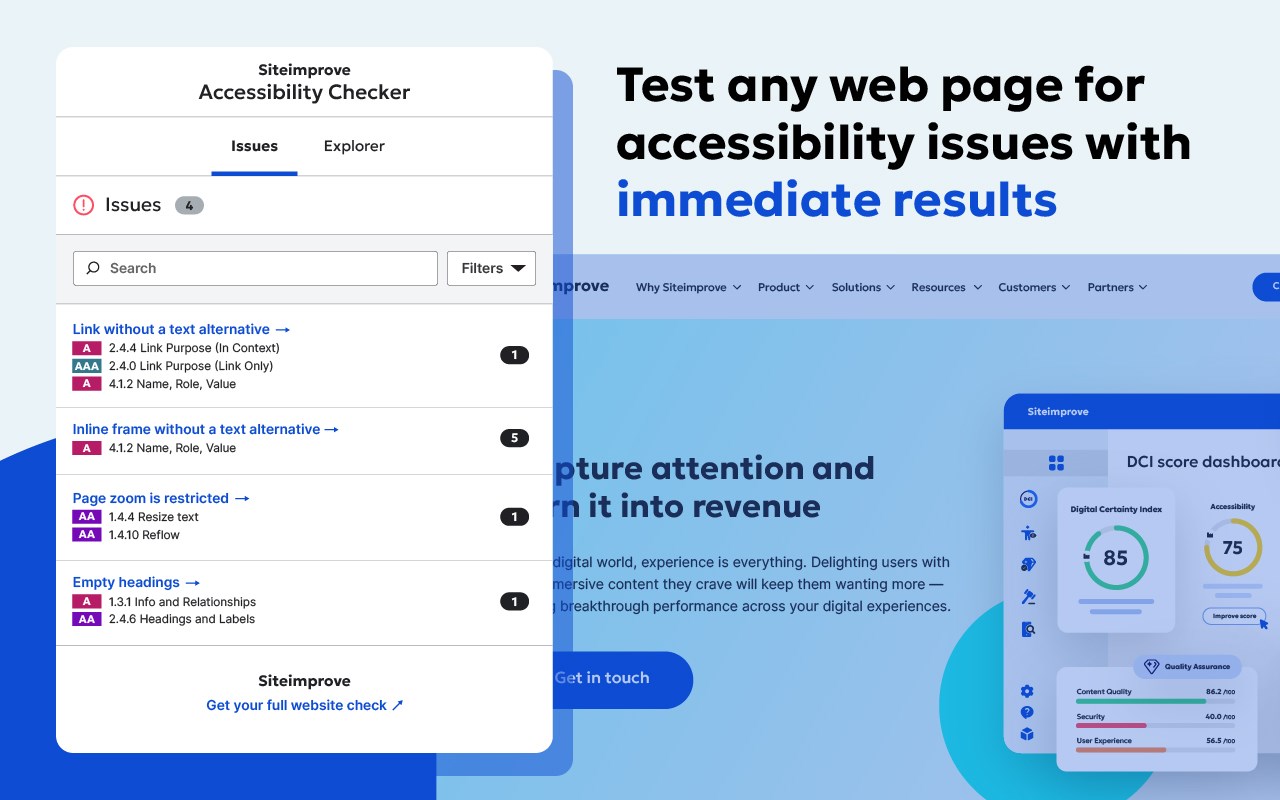
3. Siteimprove Accessibility Checker

Siteimprove Accessibility Checker es una herramienta integral que te ayuda a identificar y corregir problemas de accesibilidad en tu sitio web. Esta extensión de navegador ofrece una interfaz fácil de usar y proporciona informes detallados sobre los errores de accesibilidad detectados. Además, Siteimprove ofrece funciones adicionales, como monitoreo continuo y análisis de accesibilidad.
- Disponible en: Google Chrome, Microsoft Edge
4. Lighthouse
Lighthouse es una herramienta de auditoría de código abierto desarrollada por Google que se integra directamente en Google Chrome. Si bien Lighthouse no se centra exclusivamente en la accesibilidad, incluye una auditoría de accesibilidad que te permite identificar problemas comunes y sugerir mejoras. Lighthouse también evalúa el rendimiento, la progresividad, las prácticas de SEO y más.
5. Color Contrast Analyzer
El contraste de color es un aspecto crucial de la accesibilidad web, especialmente para personas con discapacidades visuales. Color Contrast Analyzer es una extensión de navegador que te permite evaluar el contraste de color entre diferentes elementos en tu sitio web. Esta herramienta te ayuda a garantizar que tu contenido sea legible para todos los usuarios.
- Disponible en: Google Chrome
6. WCAG Color Contrast Checker
Una de mis herramientas favoritas para analizar el contraste de colores de una web. Instalable como extensión de navegador, WCAG Color Contrast Checker funciona de forma sencilla y fácil.
- Disponible en: Firefox, Google Chrome,

Ingeniero en Informática, Investigador, me encanta crear cosas o arreglarlas y darles una nueva vida. Escritor y poeta. Más de 20 APPs publicadas y un libro en Amazon.
