Crear una lista sencilla en Flutter – Dart

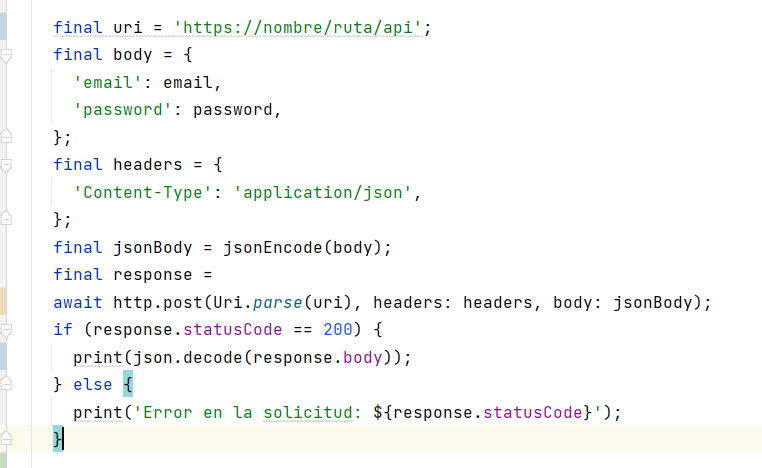
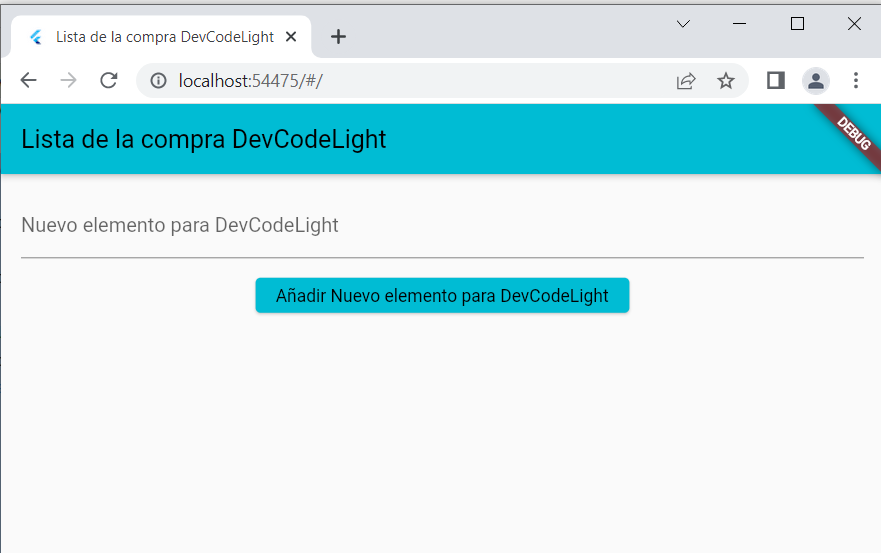
Tiempo de lectura: 3 minutosPara crear un ejemplo de lista en el que añadamos un elemento, actualicemos la lista y también podamos eliminar elementos de la lista, hay que seguir los siguientes pasos: Primero creamos el Widget principal qué llamamos desde main, dónde mostraremos la clase .dart con la vista diseñada. Después creamos un StatefulWidget, para que pueda modificarse … Leer más