Solucionar conflicto con paquete npm install

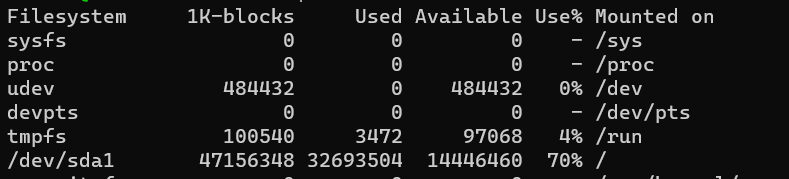
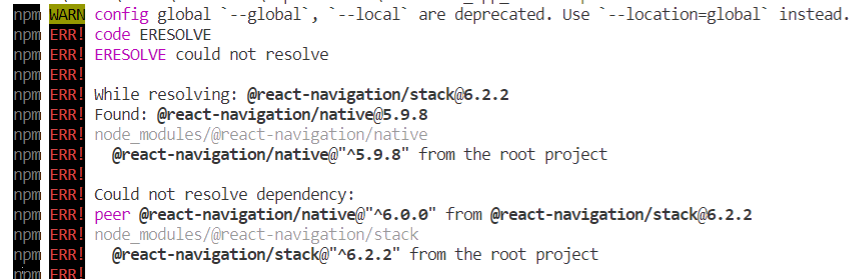
Tiempo de lectura: < 1 minutoSi al instalar un paquete nos sale un texto de error como este: npm WARN config global –global, –local are deprecated. Use –location=global instead.npm ERR! code ERESOLVEnpm ERR! ERESOLVE could not resolvenpm ERR!npm ERR! While resolving: @react-navigation/[email protected] ERR! Found: @react-navigation/[email protected] ERR! node_modules/@react-navigation/nativenpm ERR! @react-navigation/native@»^5.9.8″ from the root projectnpm ERR!npm ERR! Could not resolve dependency:npm ERR! … Leer más