Solucionar conflicto con paquete npm install

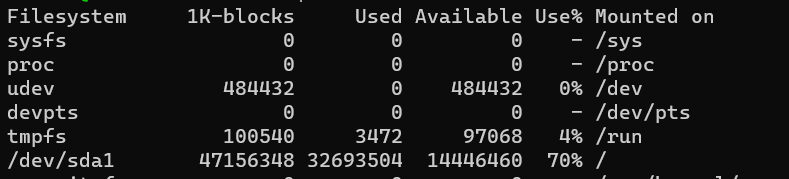
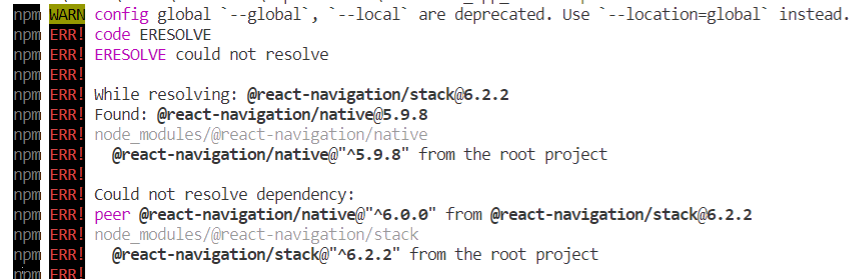
Tiempo de lectura: < 1 minuto Si al instalar un paquete nos sale un texto de error como este: npm WARN config global –global, –local are deprecated. Use –location=global instead.npm ERR! code ERESOLVEnpm ERR! ERESOLVE could not resolvenpm ERR!npm ERR! While resolving: @react-navigation/stack@6.2.2npm ERR! Found: @react-navigation/native@5.9.8npm ERR! node_modules/@react-navigation/nativenpm ERR! @react-navigation/native@»^5.9.8″ from the root projectnpm ERR!npm ERR! Could not resolve dependency:npm ERR! … Leer más