Usar archivos mp3 en React con Next.js

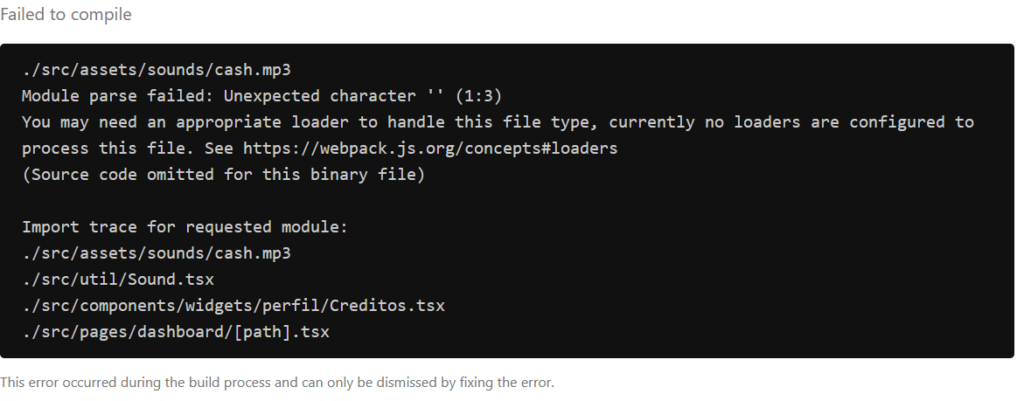
Tiempo de lectura: < 1 minuto Hoy vamos a aprender a importar y utilizar nuestros archivos .mp3 con Next y React. Cuando intentamos importar un archivo .mp3 nos devuelve este error: Para solucionarlo tenemos que instalar file-loader: Y configurarlo dentro de nuestro module.exports Y para que la importacón de *.mp3 no de problema con TypeScript añadiremos dentro de declarations.d.ts (si no … Leer más