Menú en HTML, CSS y JavaScript

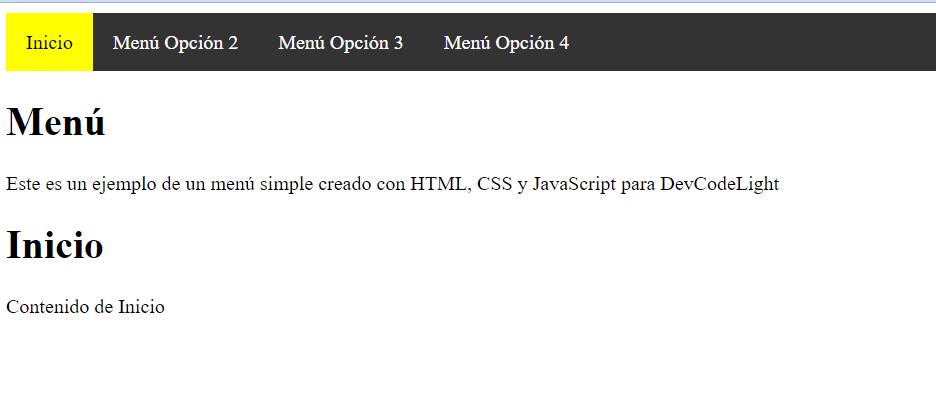
Tiempo de lectura: 3 minutosPara crear un menú horizontal con diferentes opciones y vaya cambiando el contenido según la opción seleccionada, hay que seguir los siguientes pasos. Primero creamos una lista no ordenada <ul> que representa nuestro menú y le damos algunos estilos para eliminar viñetas y darle un fondo oscuro. Cada elemento de la lista <li> representa una … Leer más