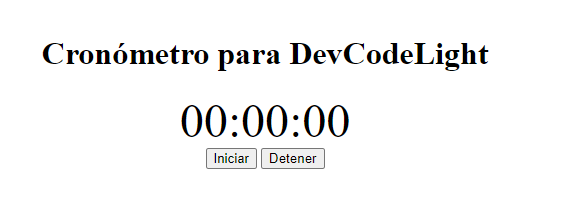
Cronómetro usando HTML, CSS y JavaScript

Tiempo de lectura: < 1 minutoPara realizar un cronómetro en HTML, CSS y JavaScript, se puede realizar de la siguiente manera como en el código que muestro a continuación. Espero que les sirva de ayuda, feliz día !! María www.linkedin.com/in/maria-gonzalez-aragon/