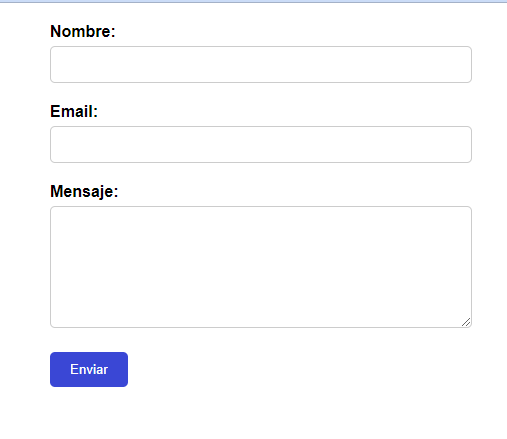
Contador de Tareas Pendientes creado con HTML y Javascript

Tiempo de lectura: 2 minutosEste proyecto será útil para las personas que deseen llevar un seguimiento de sus tareas pendientes de manera efectiva. Título: Tutorial de Creación de un Contador de Tareas Pendientes con HTML y JavaScript Objetivo: En este tutorial, aprenderemos a construir un contador de tareas pendientes que ayudará a los usuarios a mantenerse organizados y productivos. … Leer más