Cambiar fondo de color de un botón al pulsarlo en HTML, CSS y JavaScript

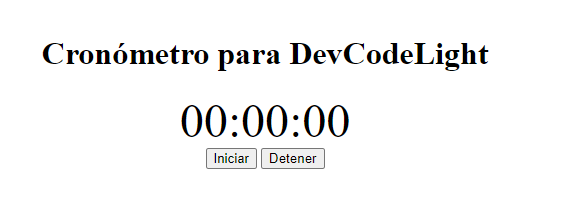
Tiempo de lectura: 2 minutosEn el ejemplo muestro un botón con el fondo de color azul, al pulsar el botón, el fondo cambia de color al verde. El código para mostrar el botón en html es el siguiente. Le añado estilo al botón con CSS A continuación hago el código de acción que al pulsar el botón modifica su … Leer más