Abrir PDF blob base64 (enviado de servidor) en Web o Móvil usando Flutter

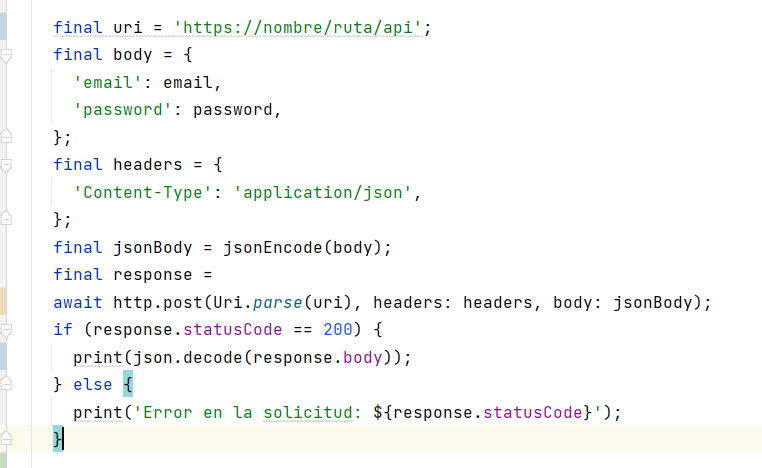
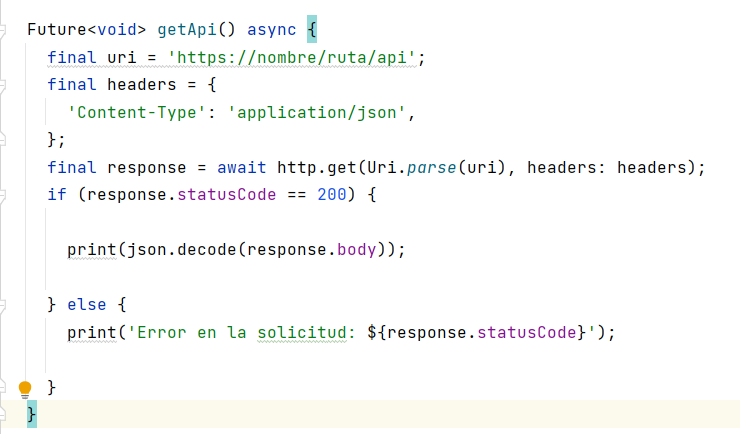
Tiempo de lectura: 2 minutos Hola, hoy vamos a aprender cómo podemos abrir un archivo PDF enviado desde un API REST a nuestra APP Flutter. Lo primero que vamos a hacer es instalar la librería de PDF para móvil en el pubspec.yaml Para instalar la librería utiliza: Ahora vamos a crear un Widget que reciba el archivo PDF en Base64. … Leer más