Añadir un loader en React Native
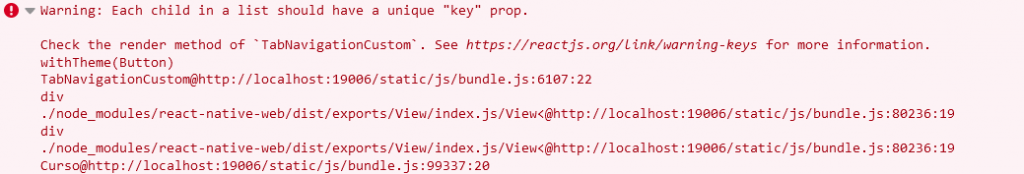
Tiempo de lectura: 2 minutos Os voy a enseñar cómo añadir un loader para las pantallas de carga de React Native. Para comenzar, hay que crear un nuevo componente que llamaremos Loader.js Ahora voy a explicar el código: Para crear el loader he utilizado la librería react-native-paper (https://reactnativepaper.com/), esta librería proporciona diseño basado en Material Design de Google. Si queremos … Leer más