Crear un script para editar AndroidManifest.xml después de generar el build con React Native Expo para eliminar permisos.

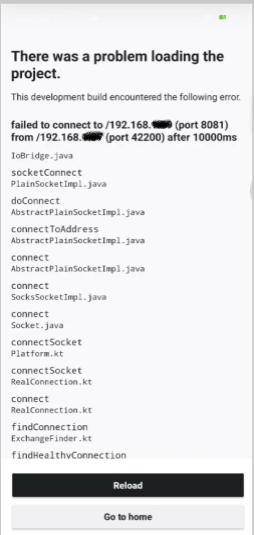
Tiempo de lectura: 3 minutosHoy vamos a hacer un script que nos ayudará a editar el AndroidManifest.xml después de generar el build con React Native Expo para evitar permisos extras que añaden ciertas librerías. En mi caso quiero eliminar el permiso: Que añade automáticamente la librería de Expo Sensors. Para eliminarlo lo que haremos es generar un paso posterior … Leer más