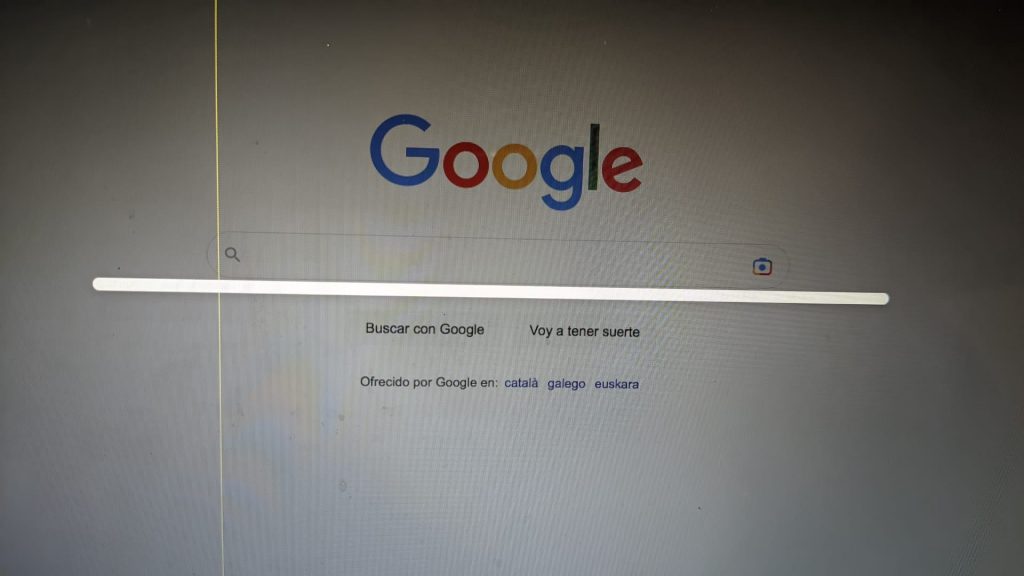
Safari en Mac no me deja abrir Google, se queda en gris con cuadro blanco

Tiempo de lectura: < 1 minutoHola, hoy os voy a enseñar cómo arreglar el problema que aparece en Mac usando Safari al abrir la página web de Google: Este problema se debe a que el cuadro de aceptar el uso de Google y política de privacidad sale oculto y no se adapta a la pantalla de Safari. Para solucionarlo tenemos … Leer más