CSS Counter: Creando Listas Numeradas con Elegancia

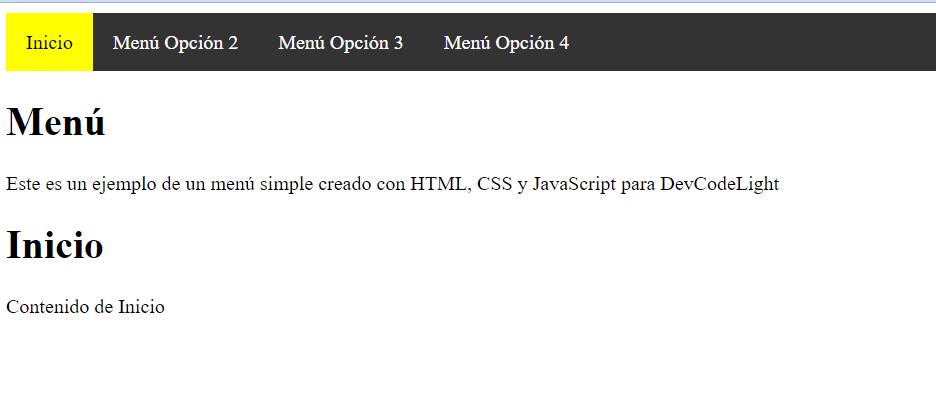
Tiempo de lectura: < 1 minutoBuenos dias, hoy os muestro un breve ejemplo de como sería: Esto por norma general, como ya sabemos, devuelve puntitos, si nosotros en vez de puntitos queremos que devuelva números, sin ser una lista numerada, nuestro css, debe quedar de la siguiente manera: Este código CSS se utiliza para numerar los elementos de una lista … Leer más