Componente botón usando Flutter en lenguaje Dart

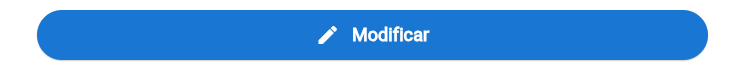
Tiempo de lectura: 2 minutosEn este post vamos crear un componente de botón personalizable en Flutter utilizando el widget ElevatedButton. Este componente nos permitirá crear botones con texto, icono y personalizar varios aspectos como el color, tamaño del texto y el ancho del botón. Ahora que hemos creado el componente de botón personalizable, podemos utilizarlo fácilmente en cualquier parte … Leer más