¡¡¡Buenos dias y feliz lunes !!!,

Vamos a por otro tutorial, en este caso se trata de una sencilla aplicación de creación de tareas o TO-DO LIST
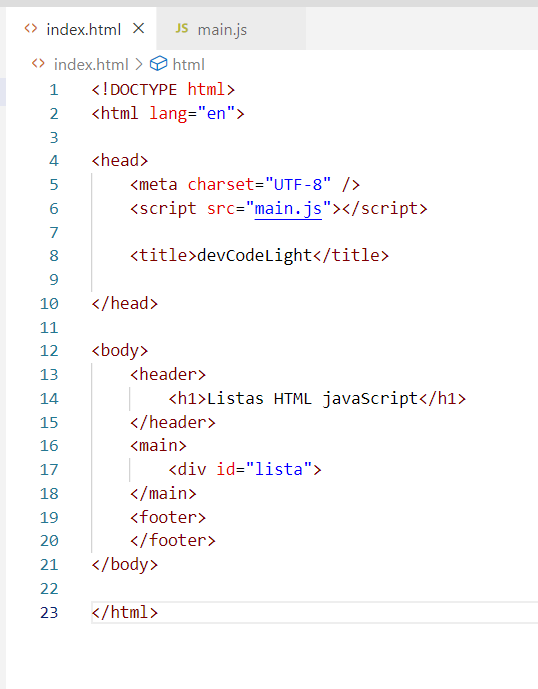
A continuación os dejo el código de una manera de hacerlo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<script src="to-do-list.js"></script>
<title>To-do list para devcodelight</title>
</head>
<body>
<div class="container">
<h1 class="text-center">Lista de Tareas para Devcodelight</h1>
<form id="todo-form">
<div class="input-group mb-3">
<input type="text" id="todo-input" class="form-control" placeholder="Agregar nueva tarea">
<div class="input-group-append">
<button class="btn btn-primary" type="submit">Agregar</button>
</div>
</div>
</form>
<ul id="todo-list" class="list-group"></ul>
<button id="clear-btn" class="btn btn-danger">Limpiar Lista</button>
</div>
</body>
</html>
El evento DOMContentLoaded se dispara cuando el documento HTML ha sido completamente cargado y parseado, sin necesidad de esperar a que todos los recursos externos, como imágenes o scripts, se hayan descargado.
<script>
document.addEventListener('DOMContentLoaded', function () {
const form = document.getElementById('todo-form');
const todoInput = document.getElementById('todo-input');
const todoList = document.getElementById('todo-list');
const clearButton = document.getElementById('clear-btn');
form.addEventListener('submit', function (event) {
event.preventDefault();
const todoText = todoInput.value;
if (todoText) {
const todoItem = document.createElement('li');
todoItem.classList.add('list-group-item');
todoItem.textContent = todoText;
todoList.appendChild(todoItem);
todoInput.value = '';
saveTodos();
}
});
clearButton.addEventListener('click', function () {
todoList.innerHTML = '';
saveTodos();
});
function loadTodos() {
const todos = localStorage.getItem('todos');
if (todos) {
todoList.innerHTML = todos;
}
}
function saveTodos() {
localStorage.setItem('todos', todoList.innerHTML);
}
loadTodos();
});
</script>
Implementación de la lógica en JavaScript
- Añadimos un evento de escucha (
addEventListener) al formulario (form) que se activa cuando se envía (submit) el formulario. - Dentro de la función del evento, prevenimos el comportamiento predeterminado del formulario utilizando
event.preventDefault(). - Obtenemos el valor del campo de entrada de la tarea (
todoInput.value). - Creamos un nuevo elemento de lista (
<li>) y le asignamos el valor de la tarea ingresada. - Agregamos la tarea a la lista de tareas (
todoList.appendChild(todoItem)). - Limpiamos el campo de entrada (
todoInput.value = '') para que esté vacío para ingresar una nueva tarea. - Llamamos a la función
saveTodos()para guardar las tareas en el almacenamiento local.
Carga y guardado de tareas en el almacenamiento local
- Definimos dos funciones:
loadTodos()ysaveTodos(). - La función
loadTodos()obtiene las tareas almacenadas en el almacenamiento local y las carga en la lista de tareas (todoList.innerHTML = todos). - La función
saveTodos()guarda las tareas en el almacenamiento local utilizandolocalStorage.setItem('todos', todoList.innerHTML).
Carga inicial de las tareas al cargar la página
- Utilizamos
document.addEventListener('DOMContentLoaded', loadTodos)para llamar a la funciónloadTodos()cuando el documento HTML haya sido completamente cargado. - De esta manera, al cargar la página, se cargarán automáticamente las tareas previamente guardadas en el almacenamiento local.
Botón para limpiar la lista de tareas
- Agregamos un botón adicional en el HTML con el ID
clear-btn. - Añadimos un evento de escucha (
addEventListener) al botónclear-btnque se activa cuando se hace clic en él. - Dentro de la función del evento, borramos el contenido de la lista de tareas (
todoList.innerHTML = ''). - Llamamos a la función
saveTodos()para guardar los cambios en el almacenamiento local.
¡Y eso es todo! Siguiendo estos pasos, puedes crear una aplicación de lista de tareas funcional utilizando HTML, Bootstrap, CSS, JavaScript y localStorage. Más adelante iré añadiendo nueva funcionalidad.
No dudes en dejar tu comentario y tu like si te ha gustado!

Técnica Superior en Desarrollo de Aplicaciones Web | Junior Web Developer | Front-end Developer | Dispuesta a aprender nuevas tecnologías