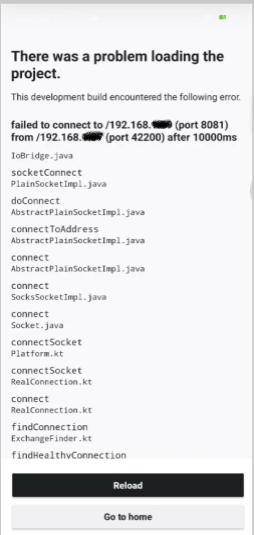
There was a problem loading the project. Failed to connect en React Native

Tiempo de lectura: 2 minutosAl intentar ejecutar una aplicación desarrollada en React Native en un dispositivo Android, me he encontrado con el siguiente error. Para solucionarlo, he ido a la configuración de red e Internet de mi ordenador, después he pulsado en ‘Estado’ como muestro en la siguiente imagen. A continuación pulsamos dónde estamos conectados para ir a la … Leer más
