LISTAS HTML + JavaScript

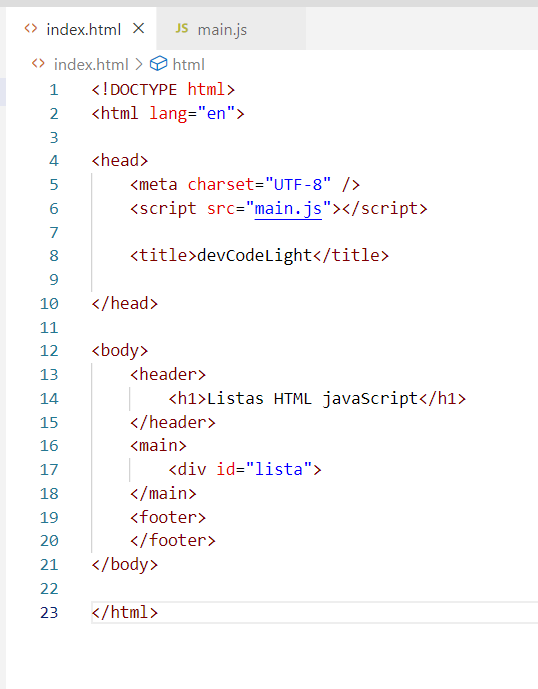
Tiempo de lectura: 2 minutosPara crear una lista de un array de objetos sencilla, hay que seguir los siguientes pasos como muestro a continuación: Primero creamos el fichero con extensión .html, dónde vamos a crear un div asociando un id dónde se va a mostrar la lista de elementos. El id de la lista, en este caso se llamará … Leer más