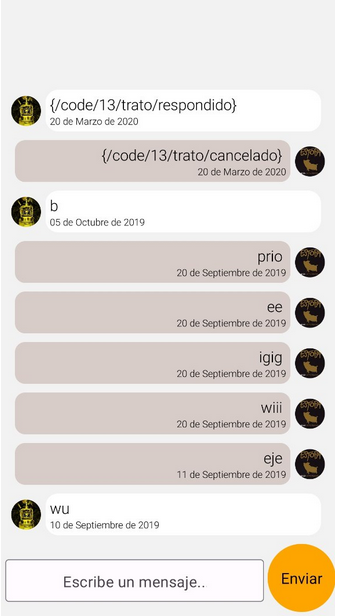
Load a FlatList from the End to Display a Chat in React Native

Tiempo de lectura: < 1 minutoReading time: < 1 minutes Today I’m going to show you how you can load a flatlist in reverse order to display a conversation (chat) using React Native. We are using the FlatList library that comes with the React Native package. import {FlatList} from 'react-native'; To display the items in reverse order (loaded from the ... Read more