Unable to determine application id: com.android.tools.idea.run.ApkProvisionException: Error loading build artifacts from:

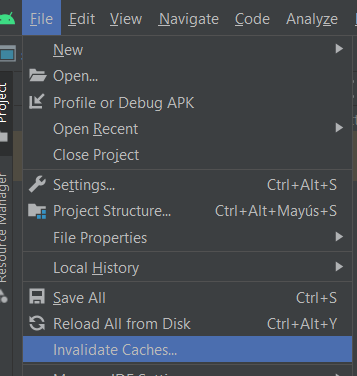
Tiempo de lectura: < 1 minutoReading time: < 1 minute To solve this error, follow these steps: Go to Android Studio –> File –> Invalidate Caches A window will open. Click on Invalidate and Restart The project will close and reopen. The error will be resolved. I hope this helps. Have a great day! DevCodeLightdevcodelight.com