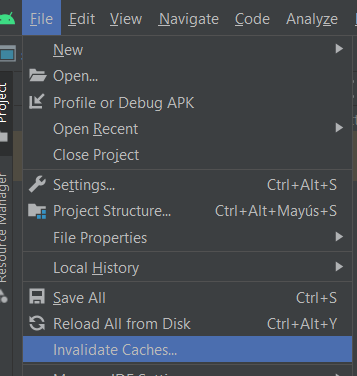
Create popup or alert in Android Studio with Java

Tiempo de lectura: < 1 minutoCreating a popup or alert in Android Studio using the Java programming language is straightforward. The component we’ll use to create the popup is AlertDialog, which we’ll create with a title, a message, and two buttons: “Accept” and “Cancel.” Then, we define actions for each button using setPositiveButton and setNegativeButton. In this case, clicking either … Read more