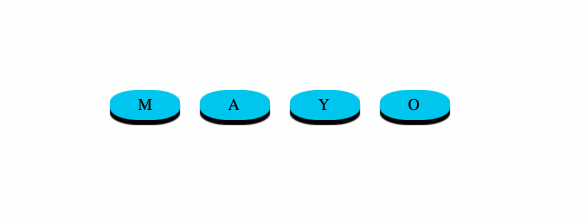
LISTAS HTML + JavaScript

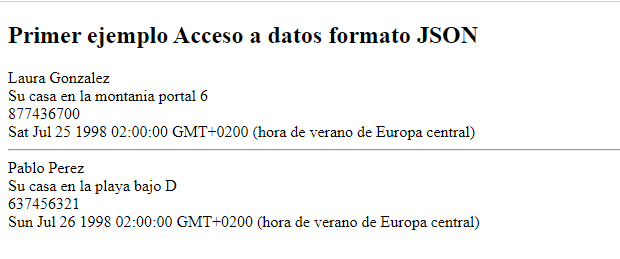
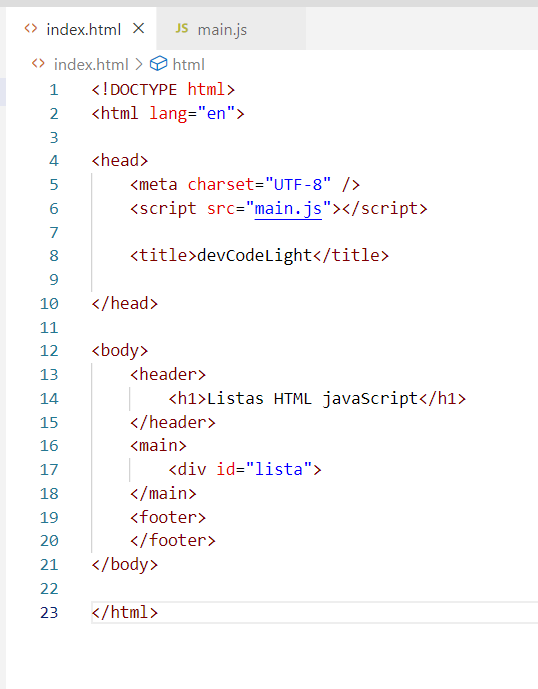
Tiempo de lectura: 5 minutos Reading time: 2 minutes To create a simple list from an array of objects, you need to follow the steps below: First, create a file with the .html extension, where we’ll create a div with an associated ID that will display the list of elements. The ID for the list, in this case, will be … Read more