Actualizar target versión de Android o iOS en React Native Expo

Tiempo de lectura: < 1 minutohtml Copy code Reading Time: < 1 minute Hello, today we will see how we can update the target version of Android / iOS using React Native. This way, we can upgrade to version 33, which Google Play requires for app updates starting from August 31. Inside our React Native project, we add this dependency: … Read more




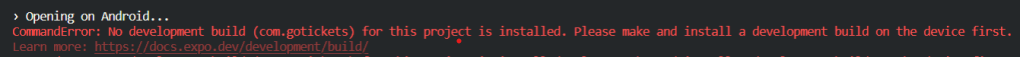
![Resolving EAS Error: Cannot Load File …\\AppData\\Roaming\\npm\\eas.ps1 Is Not Digitally Signed. CategoryInfo: SecurityError: (:) [], PSSecurityException. FullyQualifiedErrorId: UnauthorizedAccess](https://i0.wp.com/devcodelight.com/wp-content/uploads/2023/08/imagen-47.png?resize=1024%2C112&ssl=1)