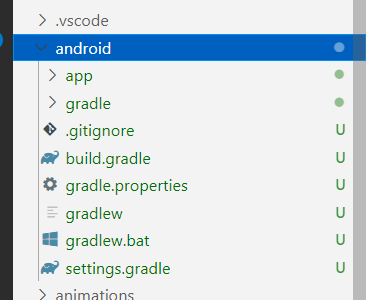
Generating Android/iOS Native Code Folders in React Native with Expo

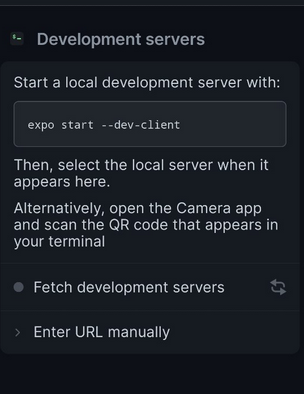
Tiempo de lectura: < 1 minutoReading Time: < 1 minute I’m going to show you how to generate the Android/iOS folders with Expo in React Native. To generate the folders that contain the native code, we need to specify the following. For Android: expo run:android For iOS: expo run:ios Remember, to generate the iOS folders, you need to have a ... Read more