Applying a Patch, Command, or Dependency Installation When Generating a Build with Expo in React Native

Tiempo de lectura: 2 minutosReading Time: < 1 minutes I’m going to explain how you can run the installation of an npm package with flags or any other command when generating a build with React Native: In this case, we need to apply this dependency installation: npm i react-native-picker-select –save –legacy-peer-deps Step 1: Create an .npmrc File First, create … Read more






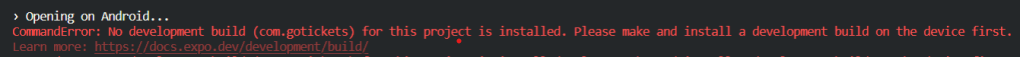
![Resolving EAS Error: Cannot Load File …\\AppData\\Roaming\\npm\\eas.ps1 Is Not Digitally Signed. CategoryInfo: SecurityError: (:) [], PSSecurityException. FullyQualifiedErrorId: UnauthorizedAccess](https://i0.wp.com/devcodelight.com/wp-content/uploads/2023/08/imagen-47.png?resize=1024%2C112&ssl=1)