Web accessibility is crucial to ensuring that everyone, regardless of their abilities, can fully enjoy the online experience. Fortunately, there are several tools and browser extensions that can help you assess and improve the accessibility of your website. Let’s explore some of them!

1. Wave Evaluation Tool

Wave is one of my favorites. It’s a web accessibility evaluation tool that gives you a quick snapshot of your site’s accessibility. This free browser extension highlights potential accessibility issues and provides suggestions for fixing them. Wave is easy to use and can help you quickly identify problematic areas on your site.
- Available on: Google Chrome, Mozilla Firefox
2. axe Accessibility

axe is a powerful accessibility auditing tool developed by Deque Systems. This browser extension allows you to scan your website for accessibility issues and provides detailed information on how to fix them. axe is highly customizable and can be tailored to the specific needs of your project.
- Available on: Google Chrome, Mozilla Firefox, Microsoft Edge
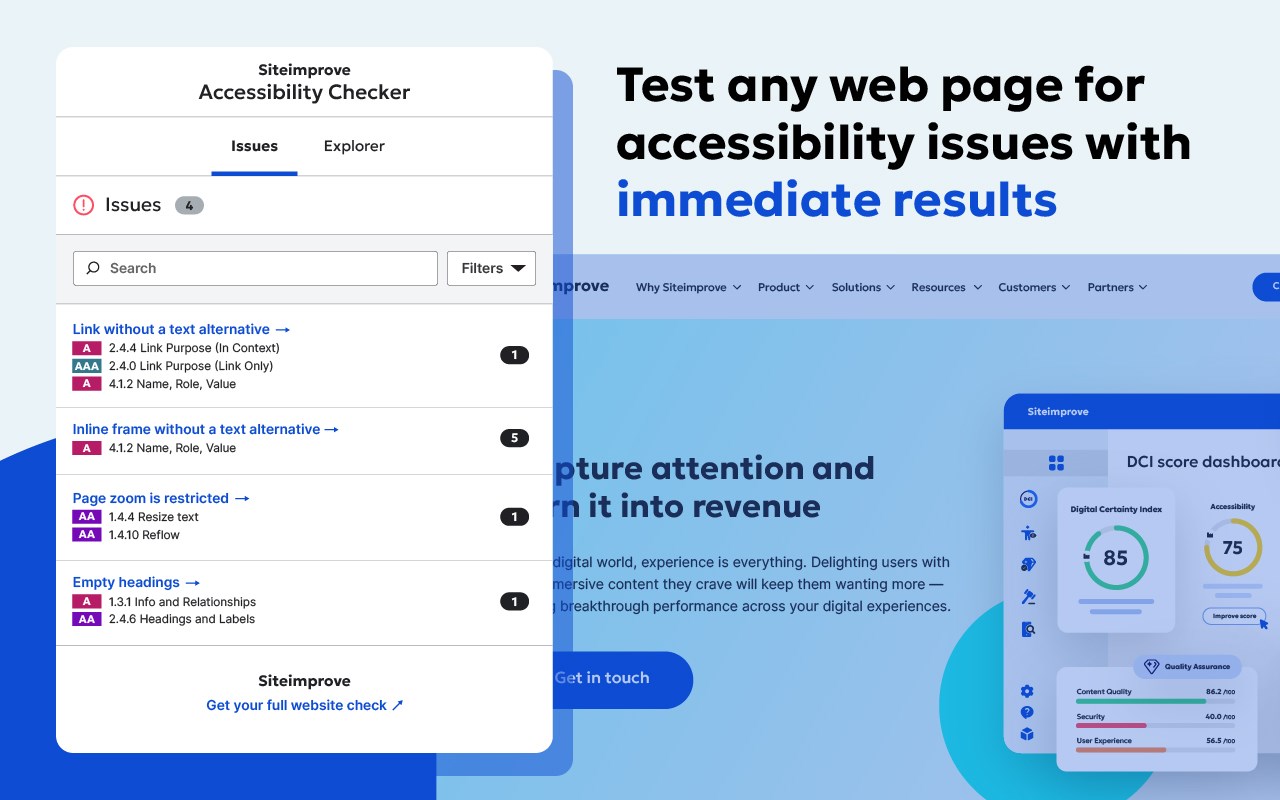
3. Siteimprove Accessibility Checker

Siteimprove Accessibility Checker is a comprehensive tool that helps you identify and address accessibility issues on your website. This browser extension offers an easy-to-use interface and provides detailed reports on detected accessibility errors. Additionally, Siteimprove offers additional features such as continuous monitoring and accessibility analysis.
- Available on: Google Chrome, Microsoft Edge
4. Lighthouse
Lighthouse is an open-source auditing tool developed by Google that integrates directly into Google Chrome. While Lighthouse doesn’t focus exclusively on accessibility, it includes an accessibility audit that allows you to identify common issues and suggest improvements. Lighthouse also evaluates performance, progressive web app features, SEO practices, and more.
- Available on: Google Chrome (integrated into developer tools)
5. Color Contrast Analyzer
Color contrast is a crucial aspect of web accessibility, especially for people with visual impairments. Color Contrast Analyzer is a browser extension that allows you to assess color contrast between different elements on your website. This tool helps ensure that your content is readable for all users.
- Available on: Google Chrome
- WCAG Color Contrast Checker
One of my favorite tools for analyzing web color contrast. Installable as a browser extension, WCAG Color Contrast Checker works straightforwardly and easily.
- Available on: Firefox, Google Chrome,

