Error compiling a Flutter application with API connection

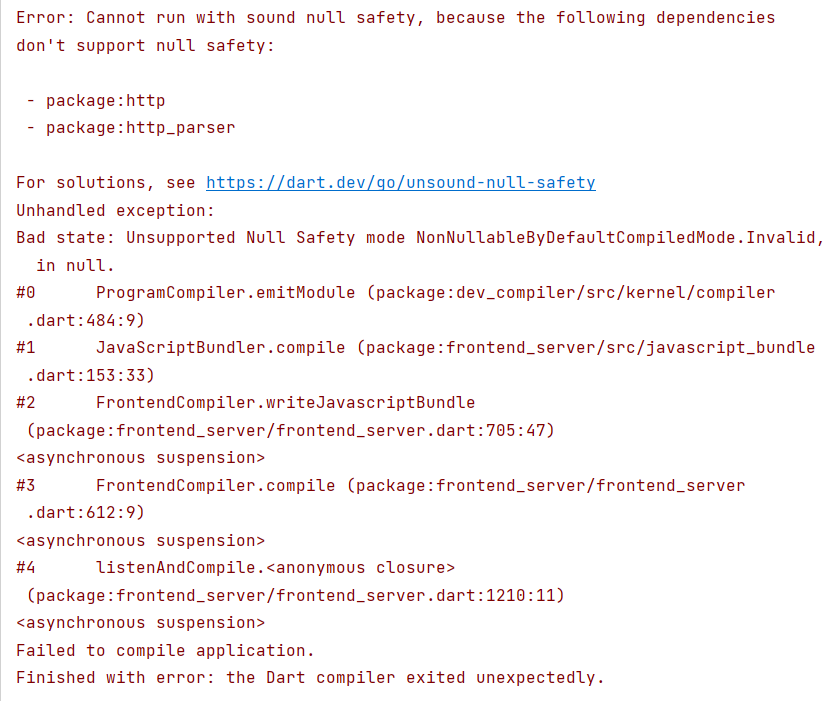
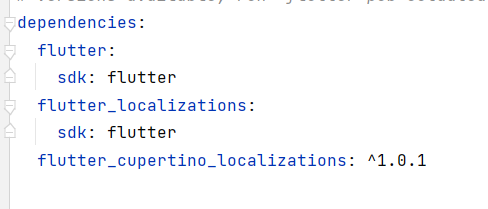
Tiempo de lectura: < 1 minutohtml Copy code Reading time: < 1 minute When trying to run an application that makes an API call from Flutter, the following error occurs: Error: Cannot run with sound null safety, because the following dependenciesdon’t support null safety: package:http package:http_parser To fix this error, I followed these steps: First, in the Android Studio menu … Read more


![[ERROR:flutter/runtime/dart_vm_initializer.cc(41)] Unhandled Exception: Binding has not yet been initialized in Android Studio – Flutter](https://devcodelight.com/wp-content/uploads/2023/01/pexels-soumil-kumar-735911-1024x684.jpg)