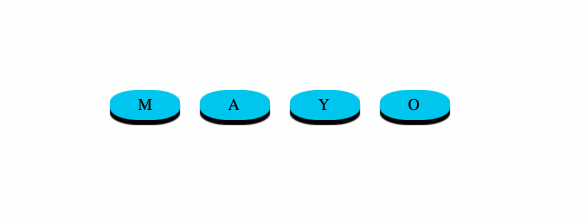
Animated Divs: Crushed Button Effect with HTML and CSS

Tiempo de lectura: 2 minutosReading time: < 1 minute Good afternoon, everyone! In today’s post, I’m going to share a cool animation with you. It demonstrates what you can achieve with simple div elements. <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8″> <meta http-equiv=”X-UA-Compatible” content=”IE=edge”> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <link rel=”stylesheet” href=”style.css” type=”text/css” /> <title>DevCodeLight</title> </head> <body> <div id=”m”><span>M</span></div> <div … Read more